기능 순서
- 사용자의 프로필 페이지에 들어가면 사용자 정보를 조회할 수 있다.
- 사용자의 정보라 함은 ( bio, profile, posts ) 등이 있다.
- 현재 구현 항목에서는 사용자 테이블의 기본 정보 조회만을 구현
Route
router.get('/:userId', verifyTokenMiddleware, getUserProfile);
- 사용자 프로필 조회 시에는 로그인 상태여야 가능하기 때문에 토큰을 확인 해주는 미들웨어 추가
Controller
// 사용자 프로필 조회
// @route get /users/:userId
// @header Authorization Bearer token
export const getUserProfile = async (req: Request, res: Response) => {
try {
const userId = Number(req.params.userId);
const userProfile = await getUserProfileService({userId});
responseSuccess(res, userProfile, 'User profile fetched successfully', 200);
return
} catch (error) {
handleControllerError({res, error, message: 'Failed to fetch user profile', statusCode: 400});
}
}
- 요청 시에 사용자 ID를 파라미터로 받고 사용자 정보를 조회해주는 Service 함수로 전달 이후 결과 값을 반환 해주는 방식
Service
// 사용자 프로필 조회 함수
interface GetUserProfileProps {
userId: number;
}
interface GetUserProfileResponse {
id: number;
username: string;
email: string;
bio: string;
profile: string;
createdAt: Date;
}
export const getUserProfile = async (getProps: GetUserProfileProps): Promise<GetUserProfileResponse> => {
try {
const findUser = await userRepository.findOne({
where: { id: getProps.userId }
});
if (!findUser) {
throw new Error('User not found');
}
const { password, role, ...userProfile } = findUser;
return userProfile;
} catch (error) {
handleError({error, message: 'User not found'});
throw error;
}
}
- 사용자 프로필 조회 Service함수에서는 userId를 매개변수로 받아 ORM에서 조회하는 방식
- 사용자를 찾을 수 없을 때에는 사용자를 찾을 수 없다는 문구로 400 반환
- 이후에 사용자 프로필 페이지 접근 시에는 사용자가 작성한 게시물 등등이 보여야 하는데, 이는 나중에 추가
- 또한 페이지 요청 사용자에게 프로필 조회를 목적으로 하는 사용자에게 사용자의 권한, 사용자의 비밀번호를 제외하고 데이터를 응답하는 방식으로 설계
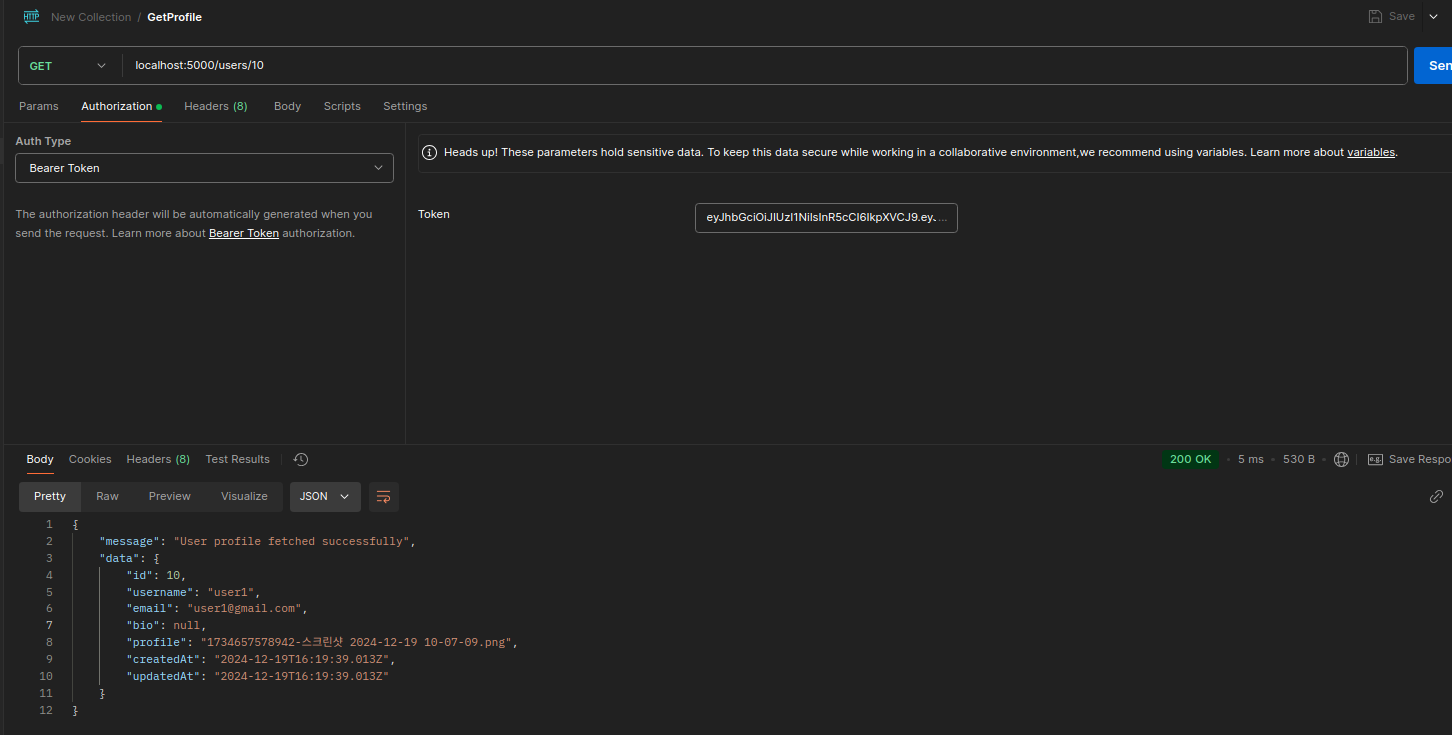
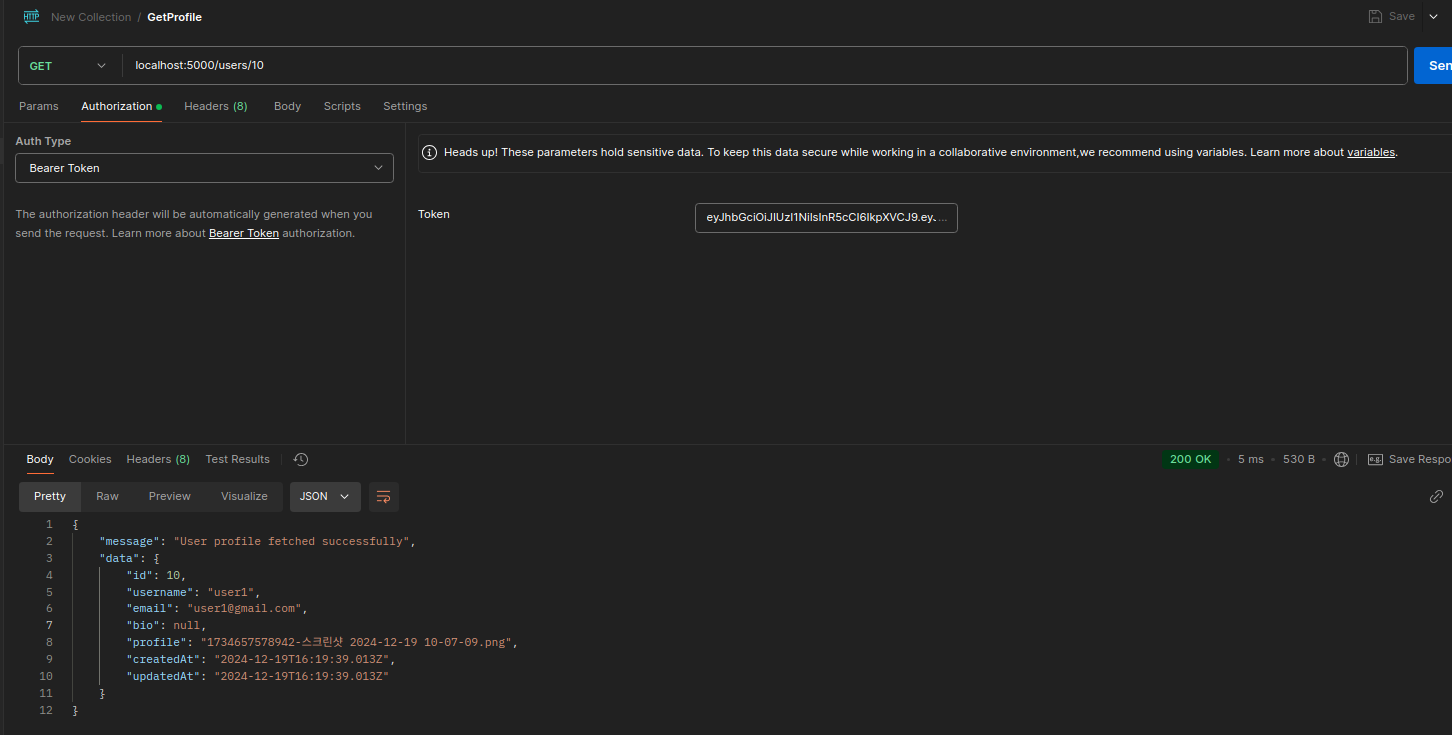
결과

- 사용자의 비밀번호와 사용자의 권한 데이터를 제외하고 조회를 할 수 있는 것을 확인